Make your Process Street Workflows Stand Out with Custom Branding!
Jun 29, 2022
Introduction
Process Street users - want to add some extra personality and organization to your workflows? Process Street's new custom branding update allows you to add images and emojis to your workflows, making them more visually appealing and easier to remember. With a little bit of branding, you can make your workflows stand out and show off your business's unique style, while simultaneously using that branding to make things easier to find. In today's post, we'll show you how to make the most of this new feature and give your workflows some character.
What is Custom Branding and why would I find it useful?
If you're a business owner, chances are that you already have your business's brand down to a tee. This can include anything from your official company logo(s), colors, shapes, and overall general aesthetic. It's a way of making your business stand out from others so that it's individually recognizable to your clients and potential leads.
With Process Street's new custom branding update, you can infuse that individuality into your pre-existing or future workflows by adding cover images and emojis. This tool can be useful for teams with multiple departments or project coordinators, as adding these types of visualizers is a great way to help ensure that everyone on your team is on the same page, and knows who is responsible for each workflow.
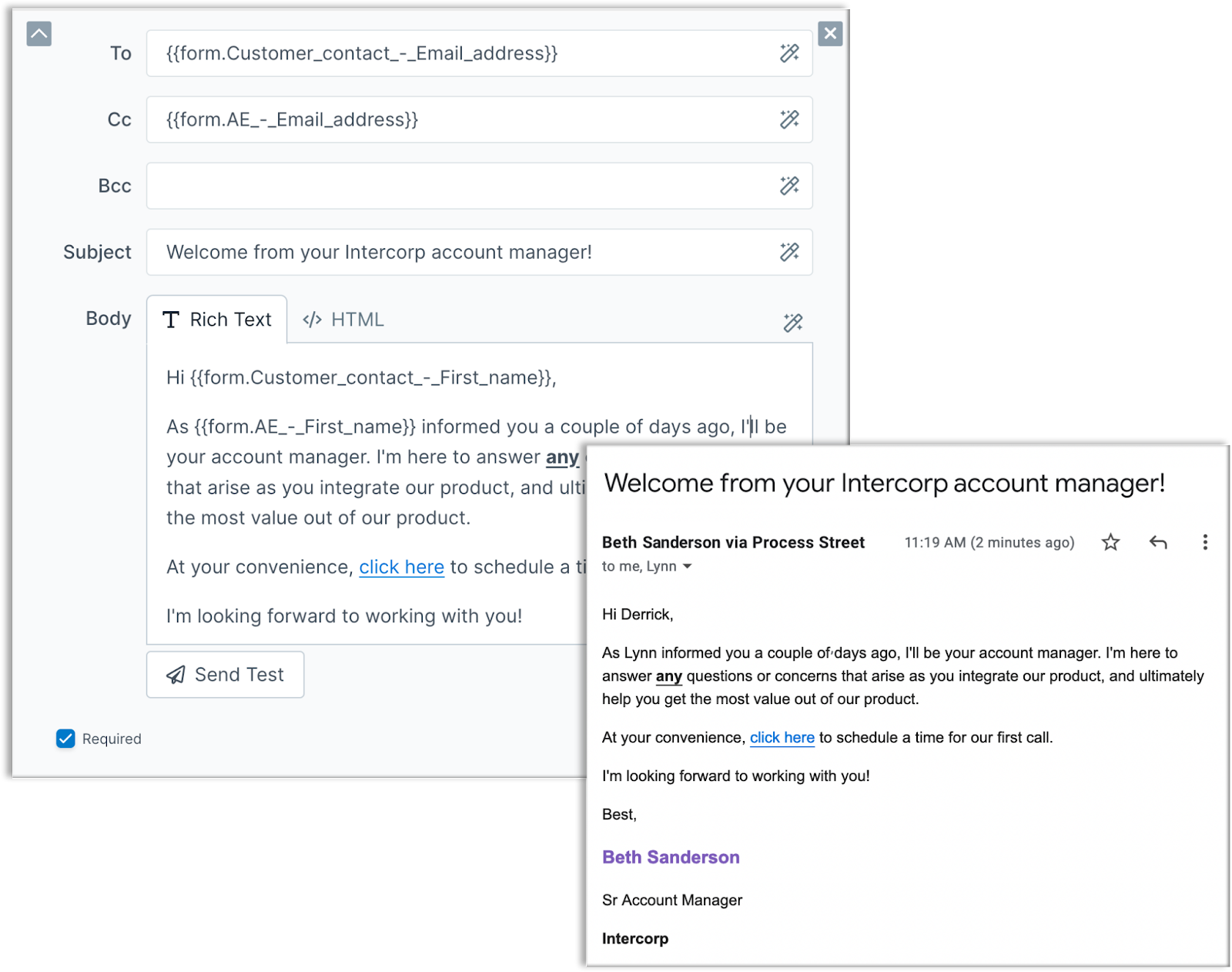
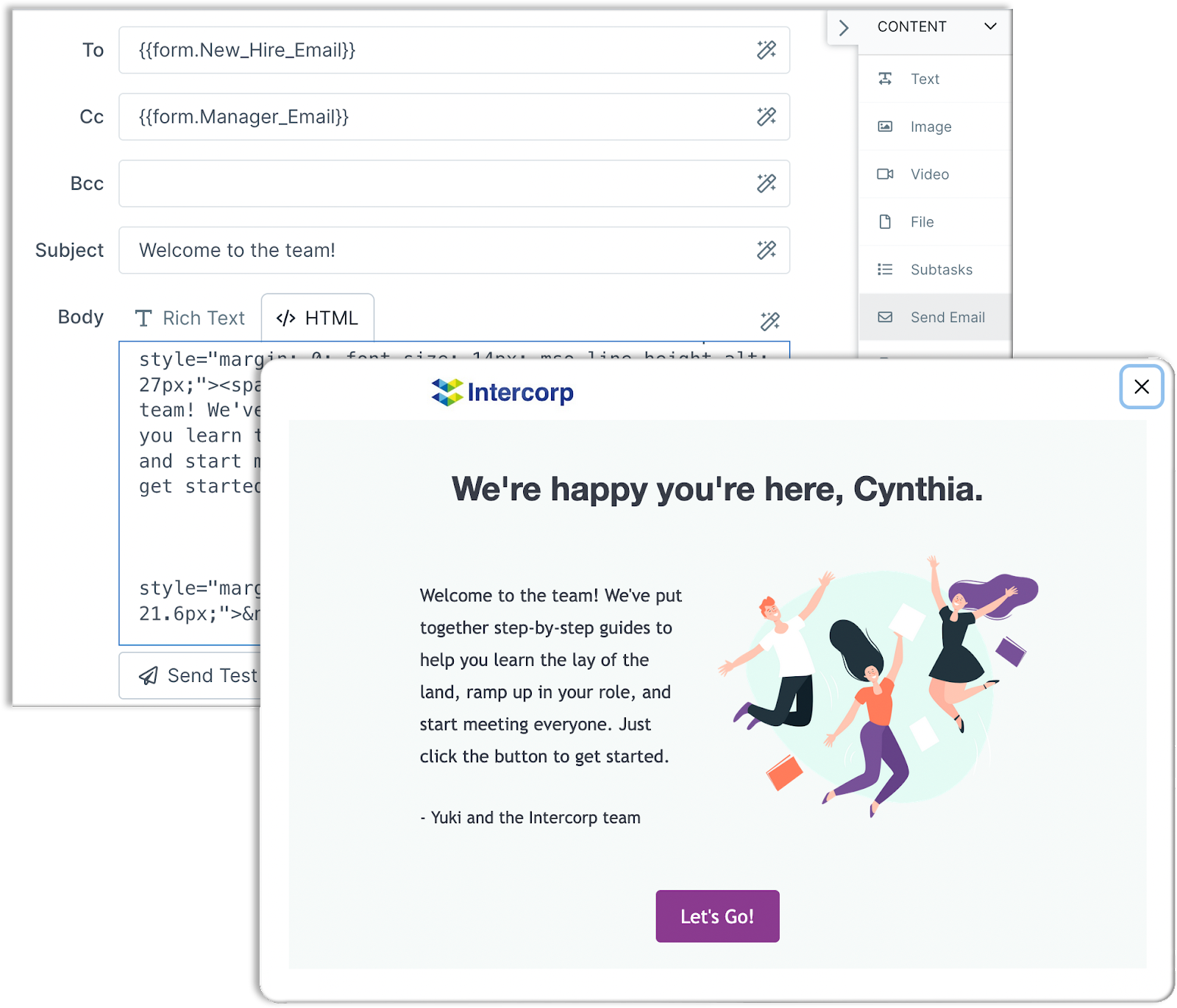
Process Street has also taken custom branding into their email widget, adding rich-text and HTML editors so users can further personalize the look of what is sent to their clients. Not to mention, you now also directly send emails from within Process Street as opposed to having to open the draft in a separate email client. Double whammy!
How do I use the new Custom Branding features?
In true Process Street fashion, they've made the new custom branding features extremely easy to learn and use. Let's break down how to use each of the new features with some screenshots below.
Page Icons & Emojis
To add a page icon or emoji, start by editing (or creating) a workflow of your choice. Once in edit mode, you'll see an "add icon" button under the black page directory bar at the top of your screen.

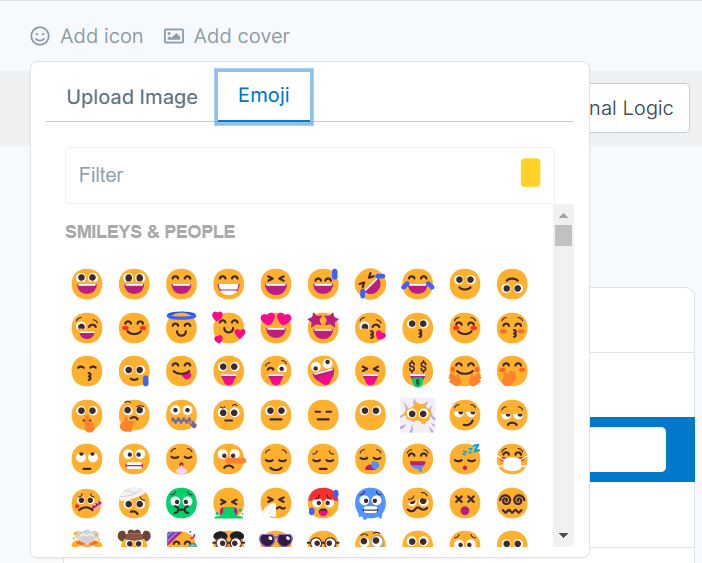
From here, you have a choice of adding either an emoji to the workflow, or uploading your own custom image to make it stand out.

Cover Images
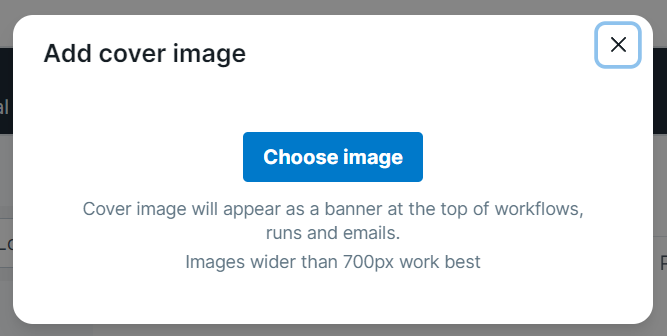
Adding a cover image is just as easy. Next to the "add icon" button, you'll see an "add cover" button as well. Clicking on this will bring up a prompt for you to upload your desired cover photo to the workflow.

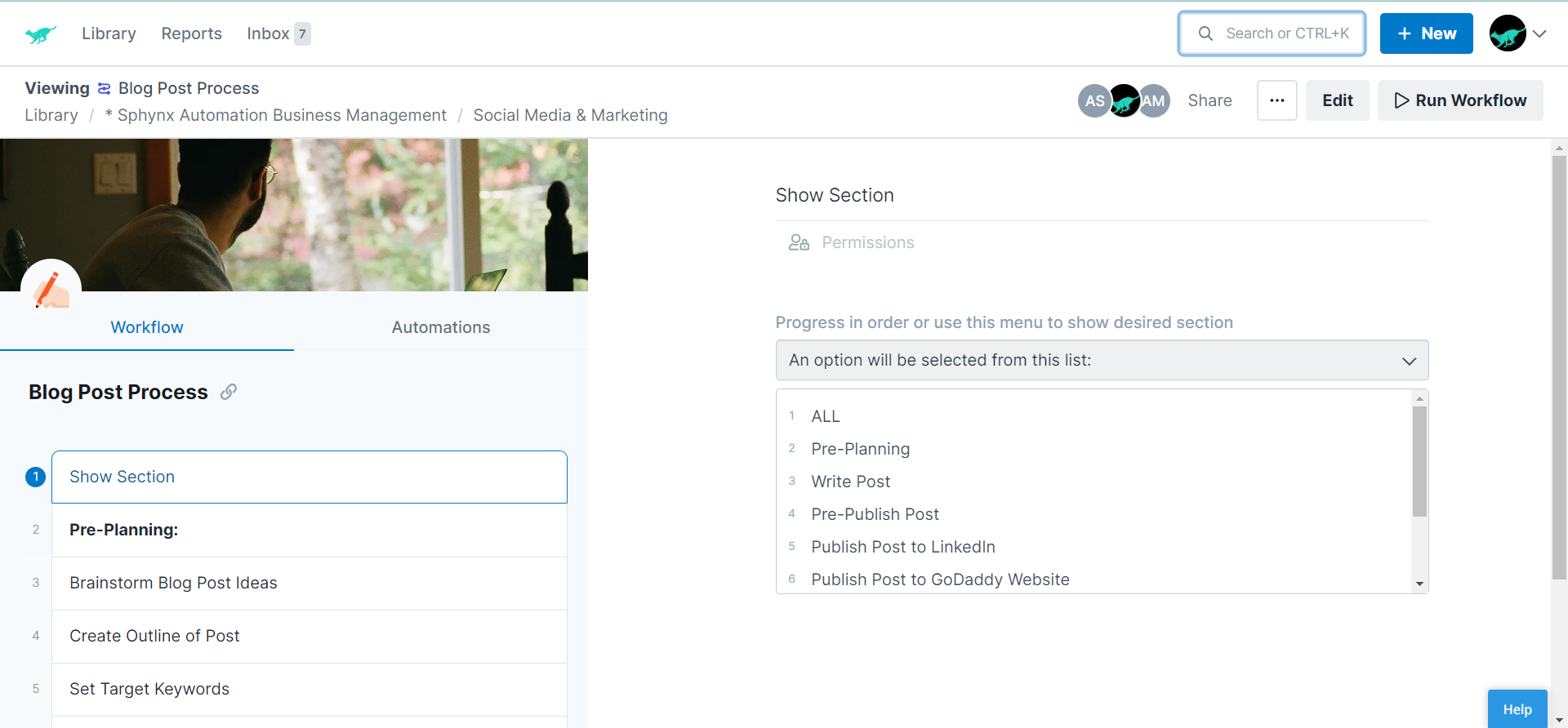
Once finished, it should look something like this:

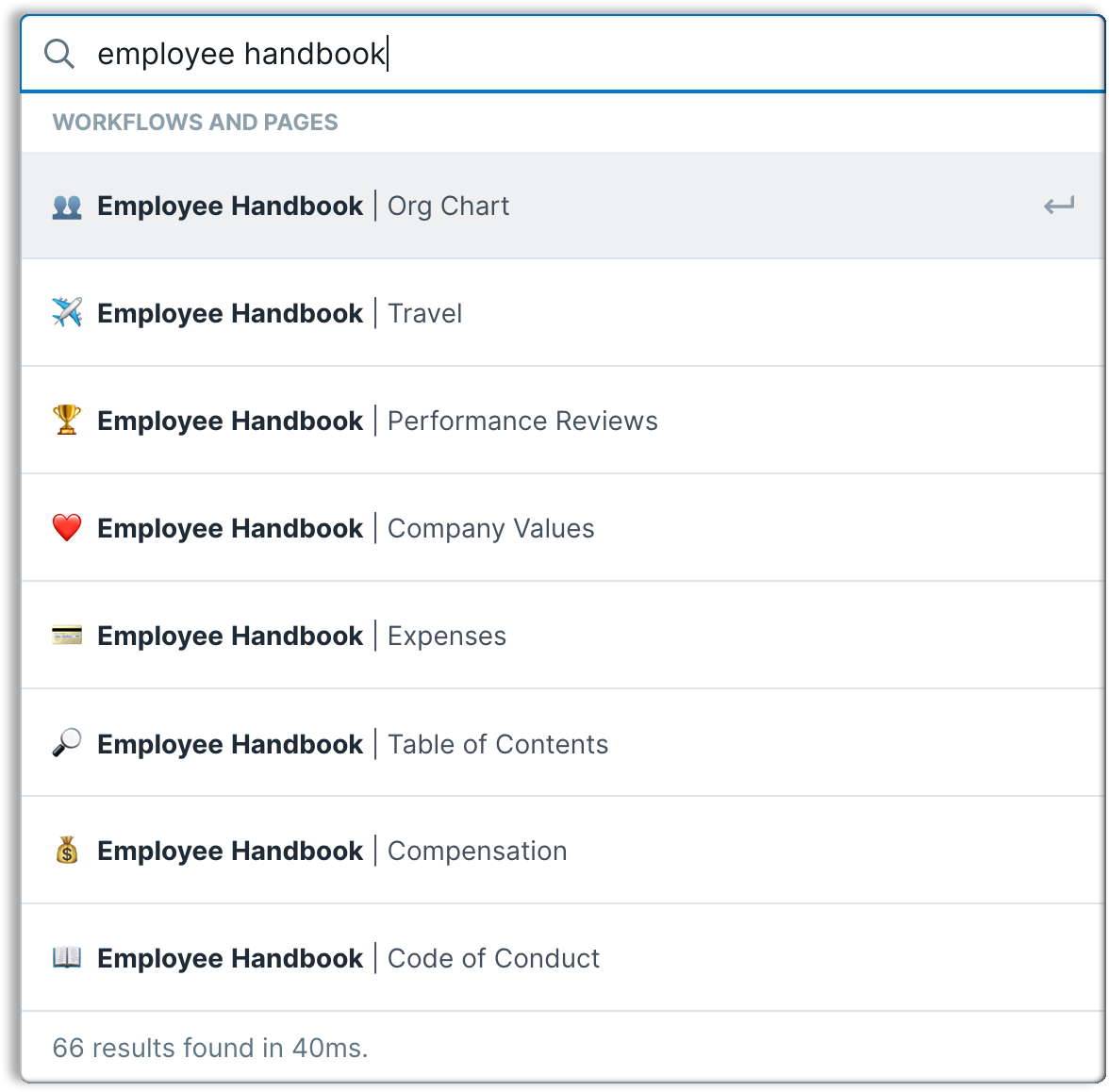
Your icons will also show up when searching for workflows as well. Check out this photo of it in action, courtesy of Process Street!

Email Widget Editors
As previously mentioned, Process Street's email widget now allows you to customize your emails through rich text, or if you're feeling code-savvy, HTML. To change the editor type you're using, simply click on the tab above the body section that corresponds to which one you'd like to use. The content you've already put in the body will remain the same regardless of which editor type you use, or if you decide to switch types in the middle of what you're creating. Process Street gives an example of each in the photos below.


Conclusion
Process Street's new custom branding feature is a great way to bring your daily processes and responsibilities to life, while also staying committed to an organized structure. It may seem like a small feature on the surface, but once you notice miscommunication and disorganization becoming less and less frequent, the benefits of it become abundantly clear.
Thanks for reading this edition of the Sphynx Automation blog series. If you enjoyed this post, be sure to give us a follow on LinkedIn, and check out some of our other material at https://www.sphynxautomation.com/blog! There, you can also stay up-to-date with when we post by subscribing to our email list. We post twice a month about automation, Fintech, and other related topics.
We'll be back with some fresh content for you in early July!
This blog is written by the Sphynx Automation team to help DIYers use web-based apps.
Not a DIYer? Not a problem, click the button below to chat with us.

